既然提到了Info.plist屬性,那我們就來試著做看看簡易「相機」功能!!
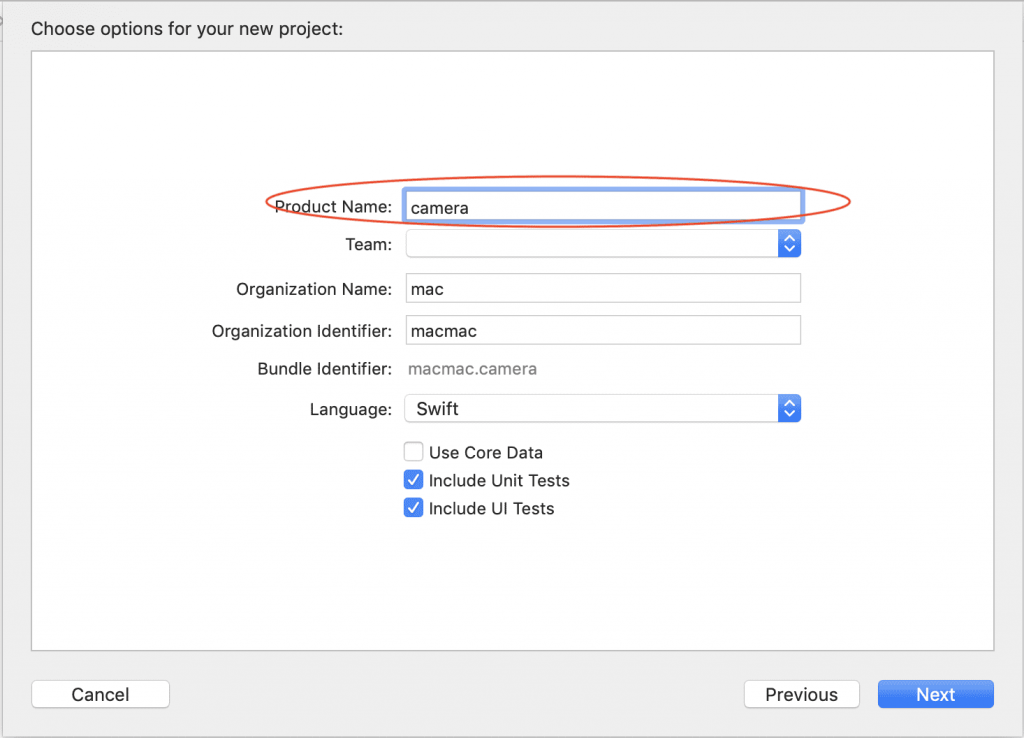
Step1. 先建立一個新專案,名稱為「camera」
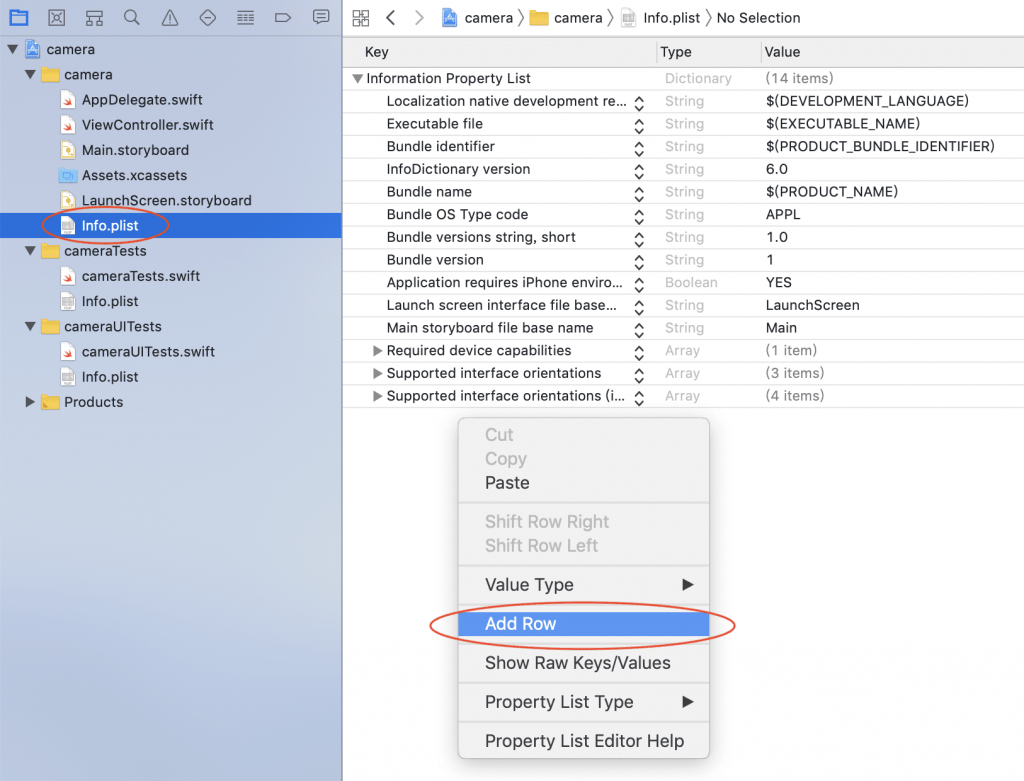
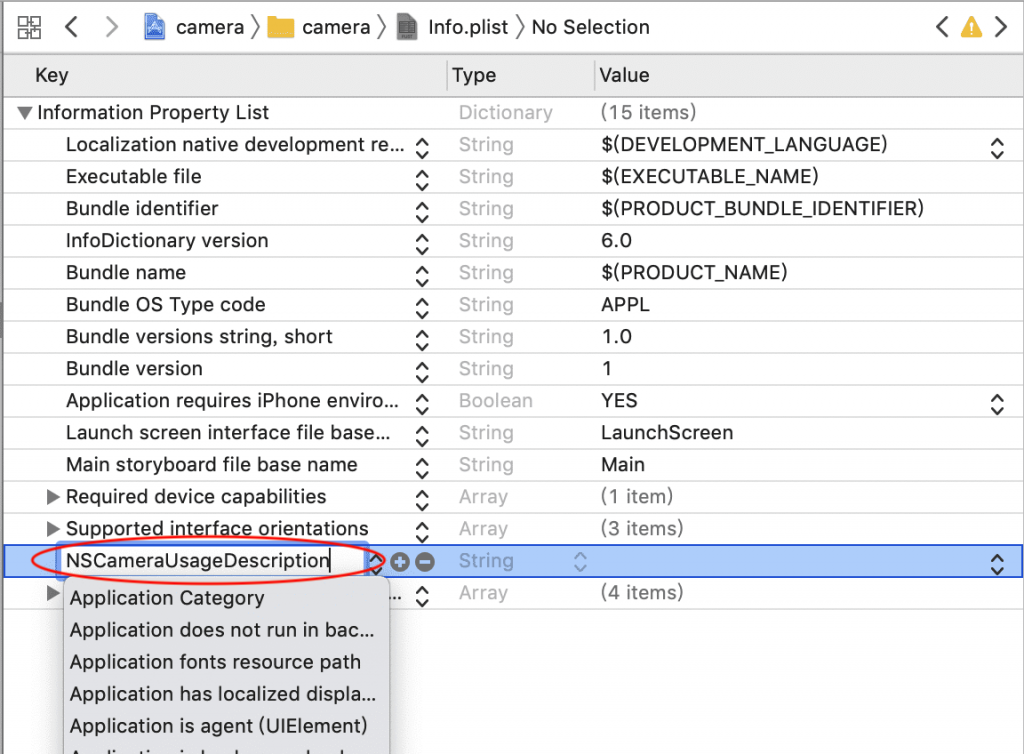
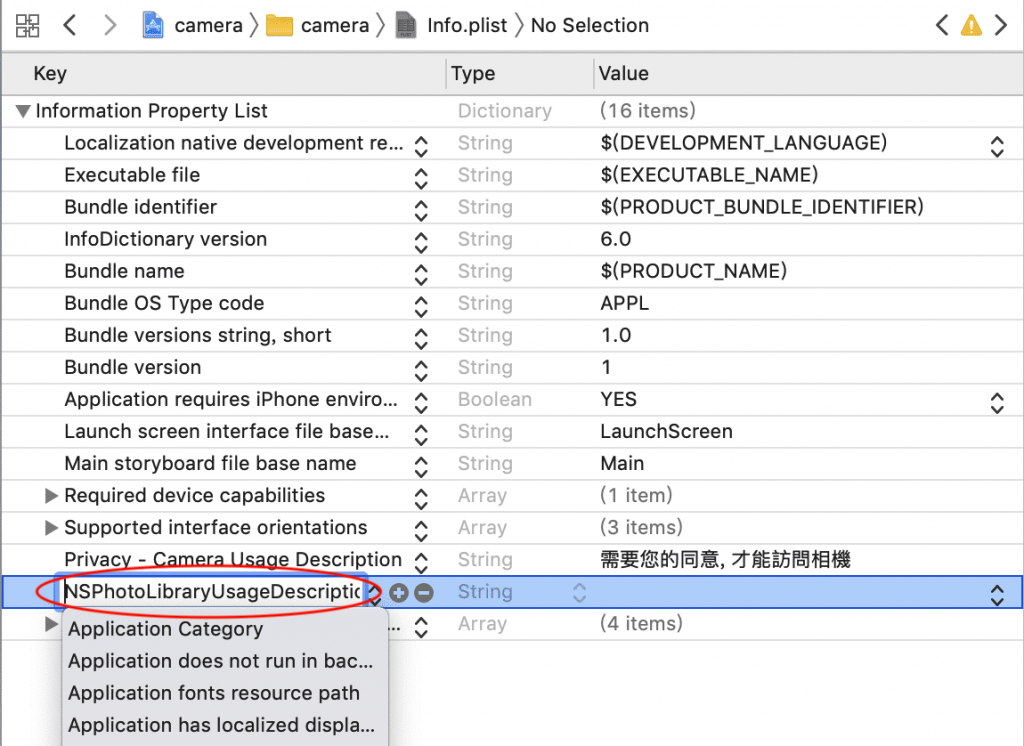
Step2. Info.plist 新增「相機」、「相簿」(有兩項)權限
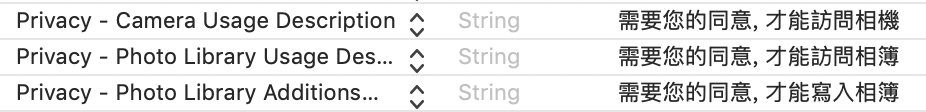
使用「相機」NSCameraUsageDescription
使用「相簿」NSPhotoLibraryUsageDescription
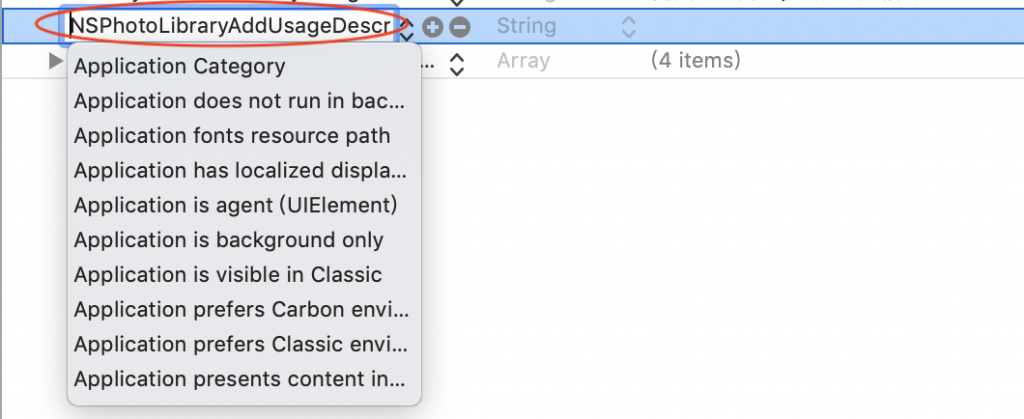
寫入「相簿」NSPhotoLibraryAddUsageDescription

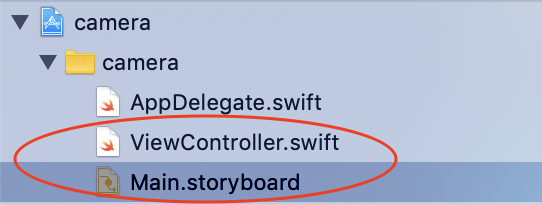
Step3. 而這次的主角是「ViewController.swift」、「Main.storyboard」
在「Main.storyboard」新增個Button元件
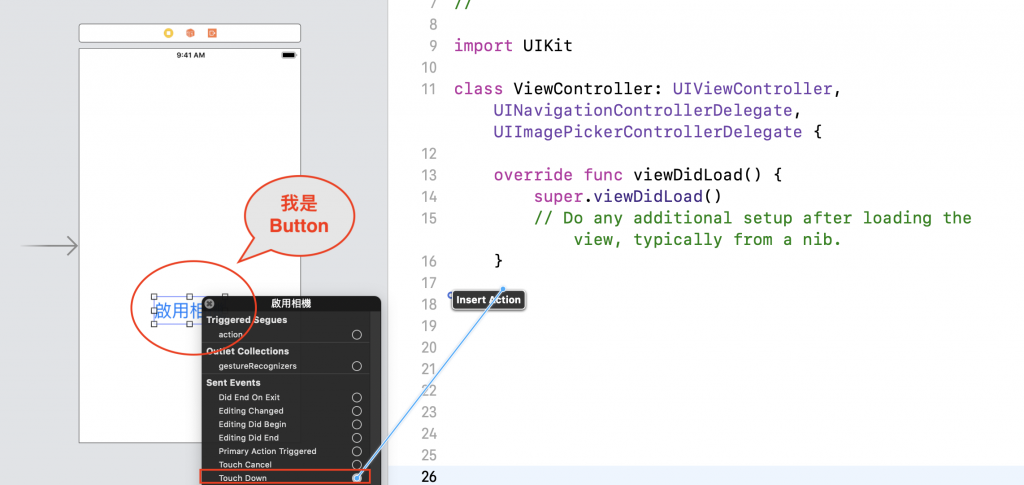
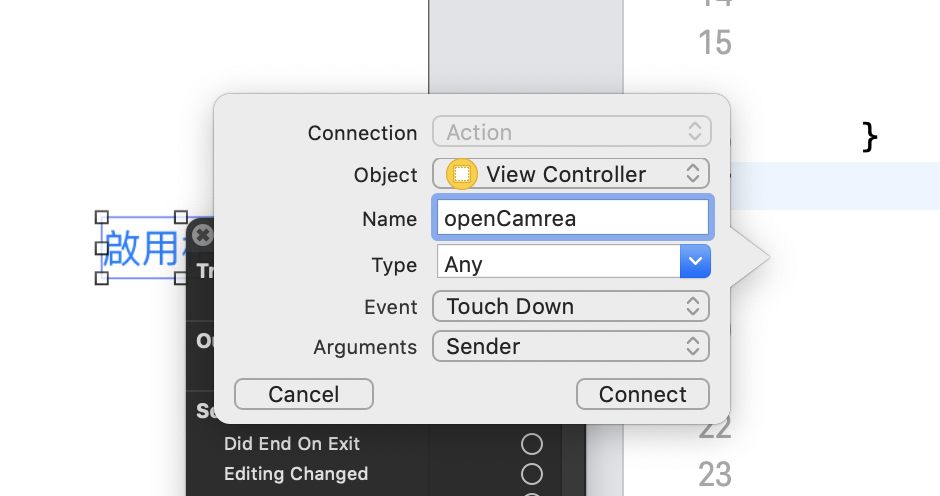
接著開啟「輔助設計模式」將Button連結,命名為「openCamera」


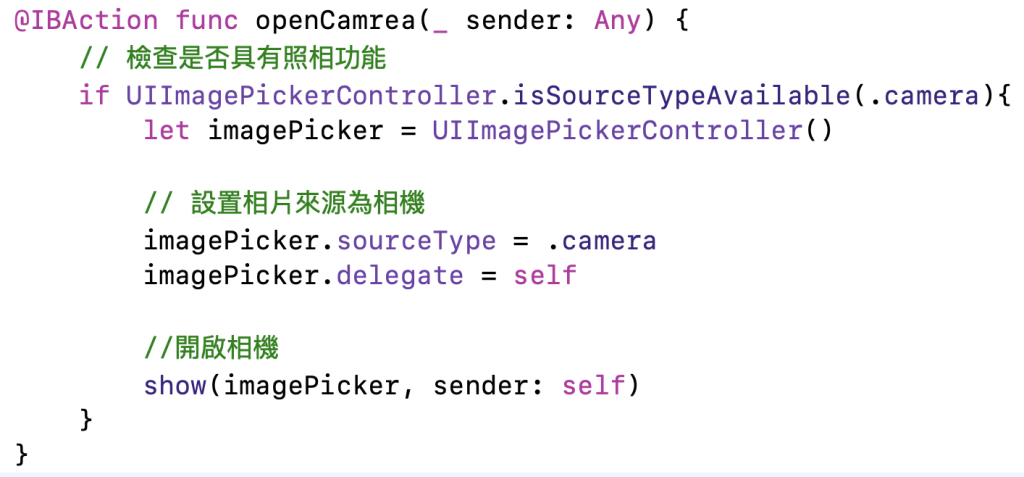
Step4. 在「openCamera」內加入以下動作
「.camera」照片來自於相機拍攝
「.photoLibary」 照片來自於已儲存的照片
// 檢查是否具有照相功能
if UIImagePickerController.isSourceTypeAvailable(.camera){
let imagePicker = UIImagePickerController()
// 設置相片來源為相機
imagePicker.sourceType = .camera
imagePicker.delegate = self
//開啟相機
show(imagePicker, sender: self)
}
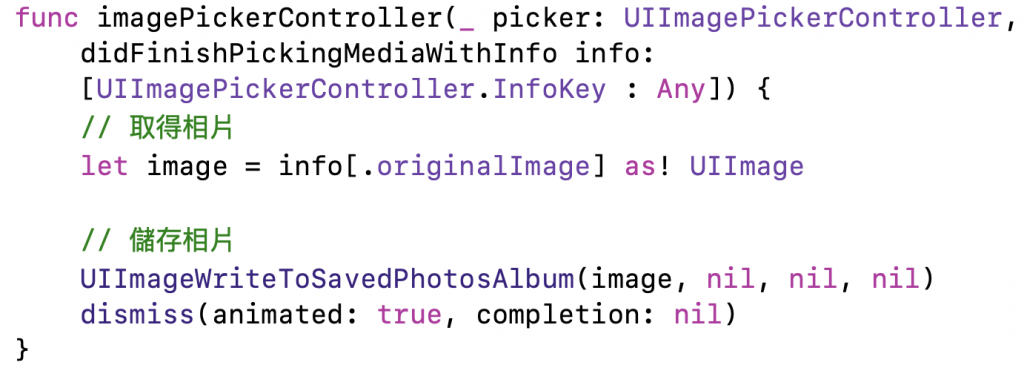
Step5. 接著在下方加入如圖代碼,已控制儲存相片
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
// 取得相片
let image = info[.originalImage] as! UIImage
// 儲存相片
UIImageWriteToSavedPhotosAlbum(image, nil, nil, nil)
dismiss(animated: true, completion: nil)
}
Step6. Finish


有否注意到,App的名稱不是預設的字樣了
左側點擊專案->「Display Name」填入想要顯示的App名稱